ノートの丸写しです。
こんにちは。まるです。
ほぼ平日ブログ更新していますけどみんなちゃんと見てるー???(`・ω・´)
さて、今日の講座は…ってその前に。
ワタスは勉強が嫌いです。
ええ、テスト前とか勉強しなきゃなと思いながらゲームに走る悪い子でした。何故家だと勉強が出来ないのか…。
なるほど…。私が言うと言い訳ですねwww勉強できる子は家でも勉強出来ますからね。ゲームしてても出来ますからね!(#^ω^)
環境と遺伝も関係あるんだと思います。でも言い訳させて。
ワタスは出来ません。←
皆靴を履いてミライクに行こうっ!
前回のHTMLとCSSの続きです。
<h1>今日のお知らせ</h1>
開始タグと終了タグを付けてそれにh1という大見出しという意味付けをします。これは前回説明しましたね。
タグは入れ子の形になるように綴ります。
<A>
<B>
</B>
</A>
タグの記述ルール
・半角英数のみ=全角の英数や日本語は入らない
・大文字小文字の区別はないんですが、統一しましょう。
<!DOCTYPE html>“文書型宣言といい、HTML5ではこのDOCTYPE宣言をHTML文書の1行目に記述することで、ブラウザに「HTML5で記述された文書」だという明示と、
「標準モード」での表示を宣言しています。”
<html> “この要素内の文書はHTMLで記述されているという宣言”
<head> “ここにはページのタイトルや関連づけるファイルなど、webページに関する情報を記述していく宣言”
</head>
<body>“ページで記述させたい内容をブラウザで表示させます宣言”
<h1></h1>
<p></p>
</body>
</html>
記述するとき先にこうして打ってしまいましょう。一文字の間違いしたら反映されません。
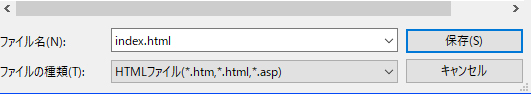
保存するときに、「index.html」と打ってください。自動的にテキストエディタがHTMLファイルになってくれ、ブラウザがTOPページとして認識をします。URLに「○○.html」と書かないと自動的にindex.htmlとなります。

※ファイルの種類も確認してね!
それでは他にもHTMLのタグの種類はたーくさんあるのですが(cssも)、重要なとこだけサッと紹介します。
<title> ブラウザのタイトルバーや、タブに表示される宣言。1ページに一つしか指定できません。
<meta charset=”UTF-8″> meta要素にはサイトやwebページの情報を記述する宣言。
メタデータは1ページに複数指定することができます。
「charset」という属性を使ってwebページの文字コードを指定することができます。
テキスト文書を、「パソコンでどのような文字データとして保存するか」を指定したものです。<head>内に記述した文字コードを同じにします。
<title>の前に記述。
<h1~6>
見出しを表すタグ。1~6まで見出しのレベルがあります。あくまで初期設定なので大きさや太字などは見た目に関わる部分なので変更したいときはcssで変更。
<p>
パラグラフ。段落を意味します。本文や画像をマークアップするときに使うが、、、段落としての意味を認識します。
<ul>
ナビゲーション全般商品名が画像を並べます。見出しが必要なら使いません。順序なしリスト。
<li>
リストの項目です。改行するが余白は作らない。これもcssで変更。
※例
- カレーライス
- ハンバーグ
- オムライス
<ol>
これも同じで順序なしのリスト全体を囲います。
<em>
協調を表します。文章の中で注目してほしい部分に記述します。
<strong>
重要な部分に記述する。緊急、警告、注意、ルールといった部分。一番最初に見てほしい部分。
<small>
コピーライトに使うタグです。細目を意味します。
<s>
文章の中で正確ではなくなった箇所。
<del>
訂正があった場合修正する箇所。消去すると修正したことが分かりづらい時に使用。囲った箇所は取り消し線が入る。
※例
2月16日
2月17日になりました。
<ins> 訂正内容が囲う下線が表示
<cite> 元のサイトの本や情報を意味する。
<footer> サイトの下部にあるもの。コピーライト部分。
<aside> 無くなってもコンテンツ内容に影響がないもの。
<blockquote> 引用文を囲う。
<address> 著者に関する情報マークアップ。
<a> アンカー。リンクを貼るためのタグ。href属性に記述した属性値が目的の場所になります。<a href=”○○.html”>
てな感じで様々なタグがあるんですが、こんなにあるんですがcss使用時にあまり使わないタグもごろごろあります。
文章は全てタグで囲う必要があり、それぞれの意味があるブロックレベル要素とインライン要素2種類分けられています。
ブロックレベル要素 改行されるような文章全体を囲う
インライン要素 文章の一部に意味を持たせる
インライン要素がブロックレベル要素の中に入ってくることが多いです。また逆パターンも。
HTML4.01までは<h1>や<p>など文章のパーツに役割を持たせるのみだったんですが、
HTML5からはそのパーツをグループ化した形でグループにも役割を与えて文書構造をさらに明確するようになったんです。なるほど!(忘れてた。)
セクショニング要素
<section> 文章のまとまりh要素。
<article> 完結している内容。
<aside>
<nav>
<header> サイトの上部にあるグループ。
<footer>
<address>
<blockquote>
———————-
<div>(インライン要素) コンテンツを分けたい時。
この時点で頭いっぱいいっぱいですねw
長すぎたのでここまでにします。もう7月ですね~。
又ミライクではいつでも見学・体験が可能ですので、ぜひとも足をお運び下さい。
*見学期間:6月19日(月)~
*見学日時:平日10時00分~17時00分(土日祝日は応相談)
*担当:上田・小松
よろしくお願いいたします。