アニメーション
こんにちは。Web担当のまるたにです。
全然担当とは逆のことを紹介するのですが、今アニメーションを習ってる利用者さんがいて。
このCLIPSTUDIOのアニメーション。
これでイラストや漫画を描くのですが今回アニメーションをやるということで・・・。
しかしテレワークだといかんせん伝わりにくく、難しい。
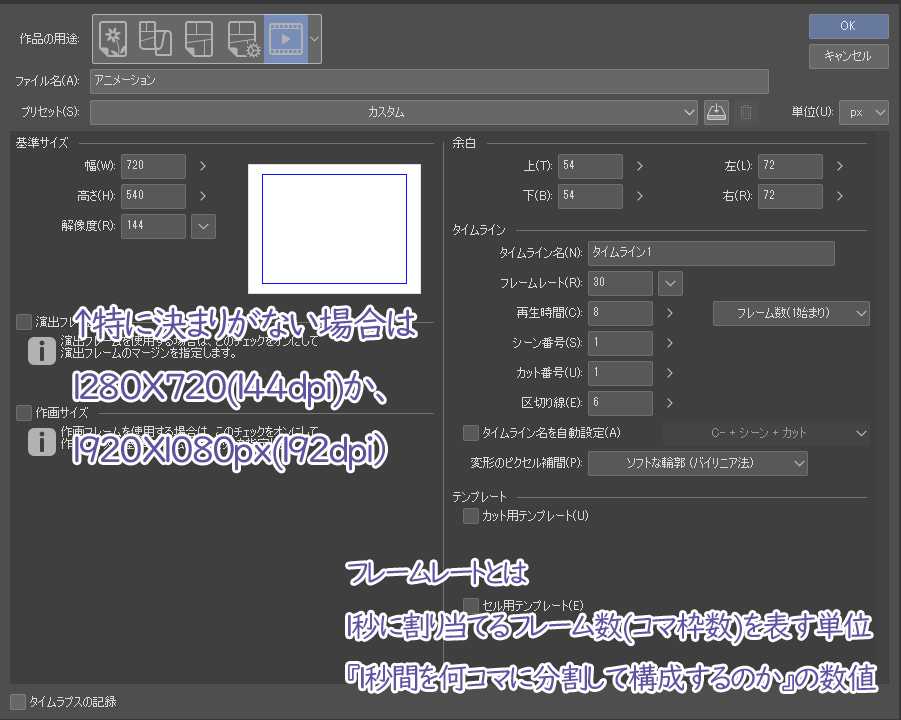
まず「アニメーション」を開きます。

いきなりこの時点でサイズを決めて、タイムラインのとこにも設定しないといけません。
OKを押したら今度は、

ウィンドウからタイムラインで表示・・・・
ってわかるか。
・・・と、なりました。すみません急に投げ出してしまいましたね。
正直ずっとやってれば自然に覚えていくんでしょうがテレワーク中に初めてアニメーションをして、内容・構成・長さを考える際や機能の使い方の段階を得て覚えとかないと初心者の人はつまづきやすいものだなと感じました。レイヤーパレットで追加しただけのレイヤーには描画が出来ないんですから。
クリスタさんの機能は素晴らしいものなのですがこうした不満もたまに出ます。消されませんように。←
まず、いきなりアニメーションにしないで無難にイラストの方で練習してみましょう。
ちなみにCLIPSTUDIOのPROの場合使えるコマ数に制限があり、最大24コマまでしか使えません。うーん・・・。

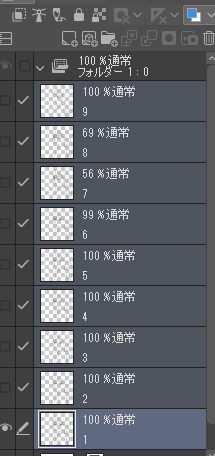
まずレイヤーに何枚もパラパラ漫画のようにイメージして描いて増やします。レイヤー追加する際下のレイヤー非表示にしましょう。
描き終えたらタイムラインを出します。
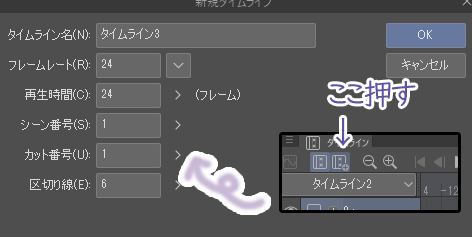
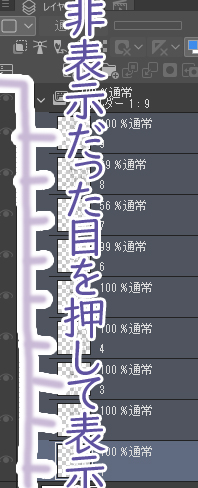
レイヤー1を押して(この時非表示にしていたレイヤーを表示してくださいね。)、新規タイムラインアイコンを押す。

とりあえず24で設定しましょう。
豆知識
◆クリスタPROの場合の設定例
フレームレート:6(fps)
再生時間:12~18(12~18フレーム/つまり2秒~3秒/つまり12~18コマ)または、
フレームレート:8(fps)
再生時間:16〜24(12~24フレーム/2~3秒/16~24コマ)
◆クリスタEXの場合の設定例
制限はなく、長めのでもいけます。
フレームレート:24(fps)
再生時間:48~72(フレーム/つまり2~3秒/48~72コマ)

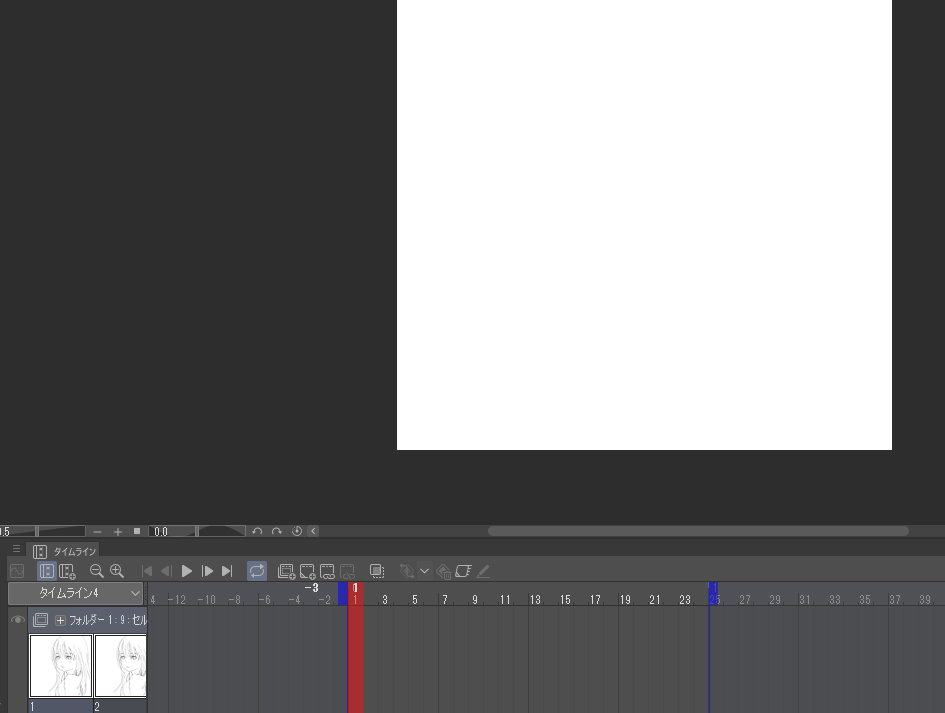
タイムラインはこうなるのですが、まだこれだけだと進めれません。
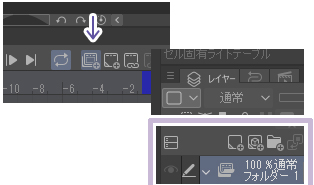
新規アニメーションフォルダーを押します。

レイヤーパレットに現れました。タイムラインにも表示されます。

お次はレイヤーパレットの方に目を向けて、描いたレイヤーを全て選択。

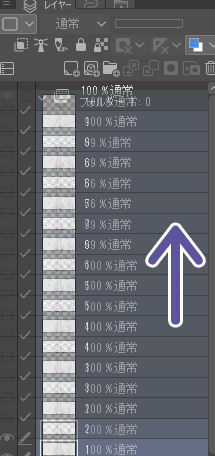
ドラッグ&ドロップしてアニメーションフォルダーの中へ挿入。
やることなすこと多い\(^o^)/
すると、なんと!

消えました。(タイムラインにはちゃんと映ってます)
ここから落ち着いて進んでみましょう。

レイヤーパレットのレイヤーが非表示だったら全て表示にしてください。

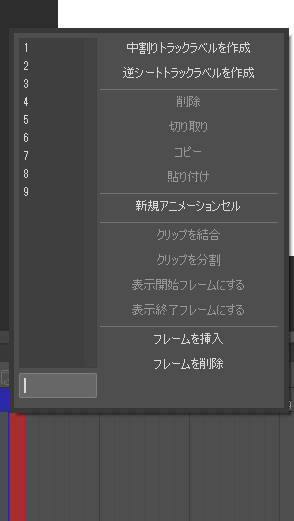
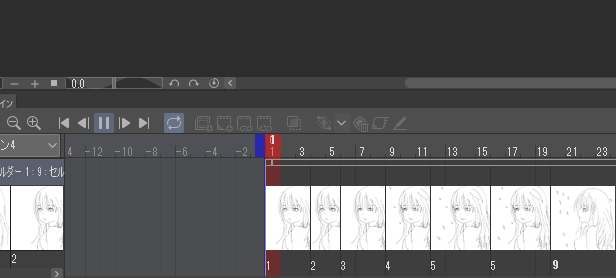
タイムラインに戻ります。この赤い部分。セルを割り当てるところです。「1」のとこからはじめて

右クリックをすれば指定できるボックスが出てきます。

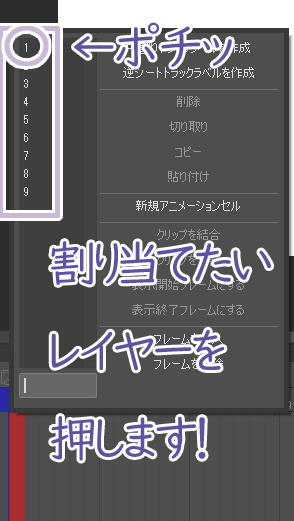
ここらへん勘違いしやすいと思いますが数字を打つのではなく押してください。

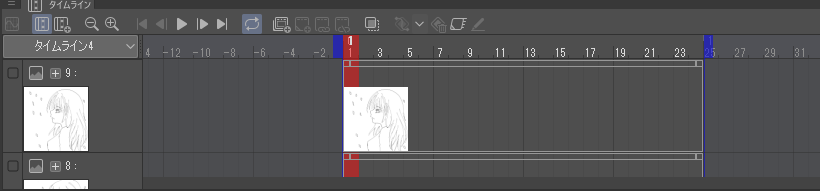
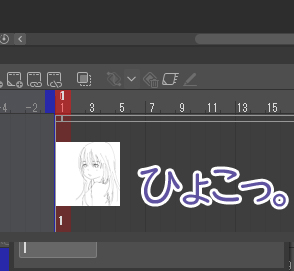
するとタイムラインに表示されました。
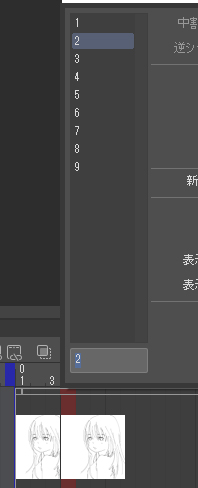
次の割り当てたいセルにもう一回・・・。

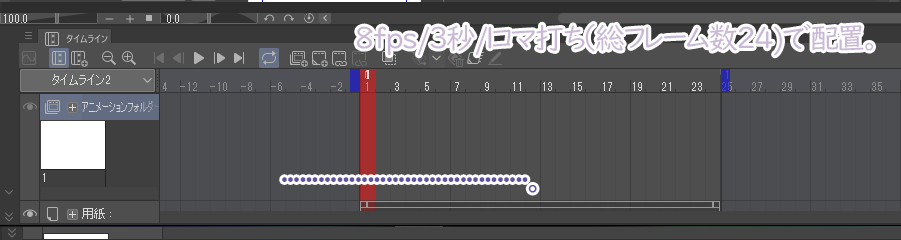
てな感じで、増やしてフレーム数24にぴったり当てはめるように配置。

・・・画像貼るのしんどい(;´Д`)
まぁざっくりやっても後から調整は出来ますのでひとますこんな感じに進めて機能の使い方を覚えときましょう。
てことでアニメーションの使い方を書いてみましたがま~面倒ですね(本音)。それではまた~。

(さっくり描いた絵ですが、)春ですねー。