IllustratorとCapture
こんにちは、web担当のまるたにです。
大体雑談が多いので久々にweb講座(?)らしいことを教えたいと思います。
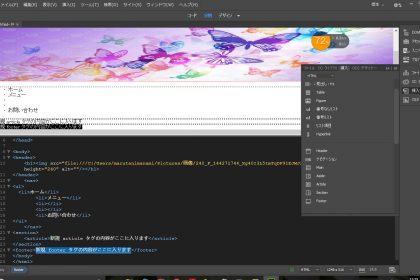
画像編集にはPhotoshop、ポスター制作にはIllustratorというソフトを使います。
その機能を活用して絵を描く人もいます。
それにはAdobeを登録しなきゃなりませんね。現在CreativeCloud、略して『CC』という名前になりそれぞれいろんなデスクトップアプリがあります。
モバイルアプリがあるのも後存知ですか?
これをうまく使うと便利なんですよね。
スマホでも使える素材制作アプリです。ただしAdobeのiD、
両方連携しなきゃいけません。
これを今回その説明しますね。
CaptureCC

Illustratorのみしか使用できないのですが、
CaptureCCはモバイルで使え、ブラシやパターン、文字、カラーといったクリエイティブで使用するマテリアルを
気軽に作成できるんです。この機能の1つに撮った画像をモノクロ2値化して『シェイプ(ベクター)』にする機能があります。
これを使えば難しいトレースが不要になるんですよ。
よしいってみよう!!

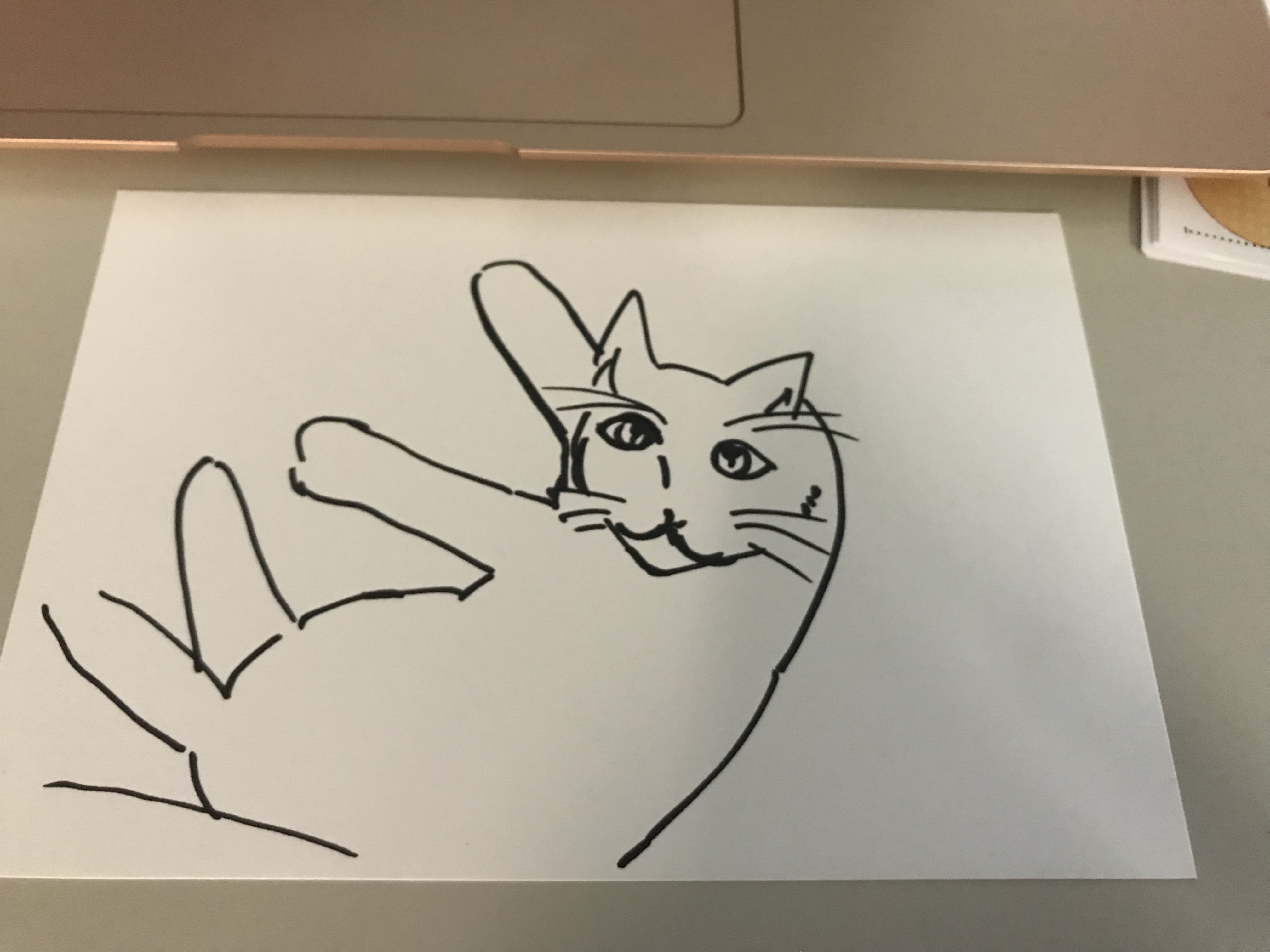
① 白い紙に文字や絵を描いてください。
CaptureCCを開いて『シェイプ』を選択し、読み取ります。

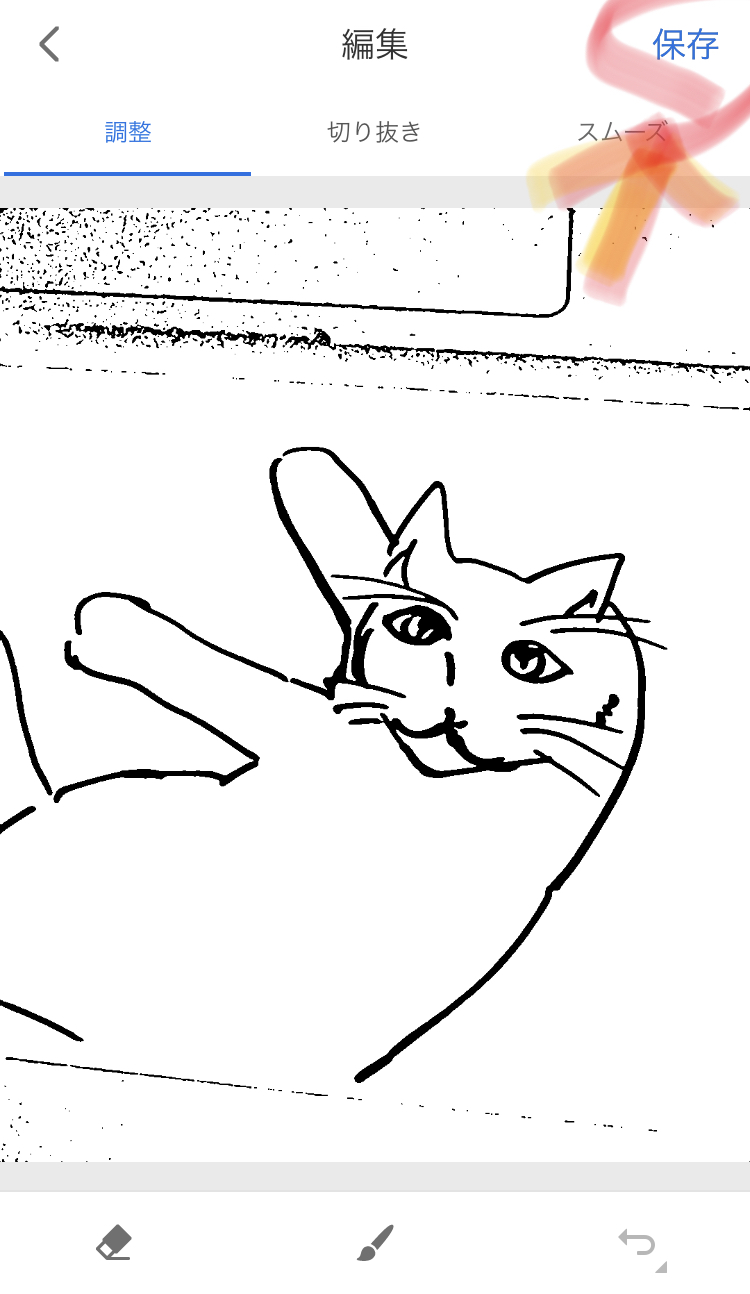
② 読み取りが完了したら、『編集』画面に『調整』、『切り抜き』、
『スムーズ』など行い『保存』をタップしてください。
③ タップすると、CreativeCloud上の自身のiDに
紐付いた『CCライブラリ』にデータが送信されます。

④ ただwi-fiの電波の状態やその回線の環境で
すぐ反映されないことがあります。その時はいつか出てくるんで
焦らず待ちましょう。
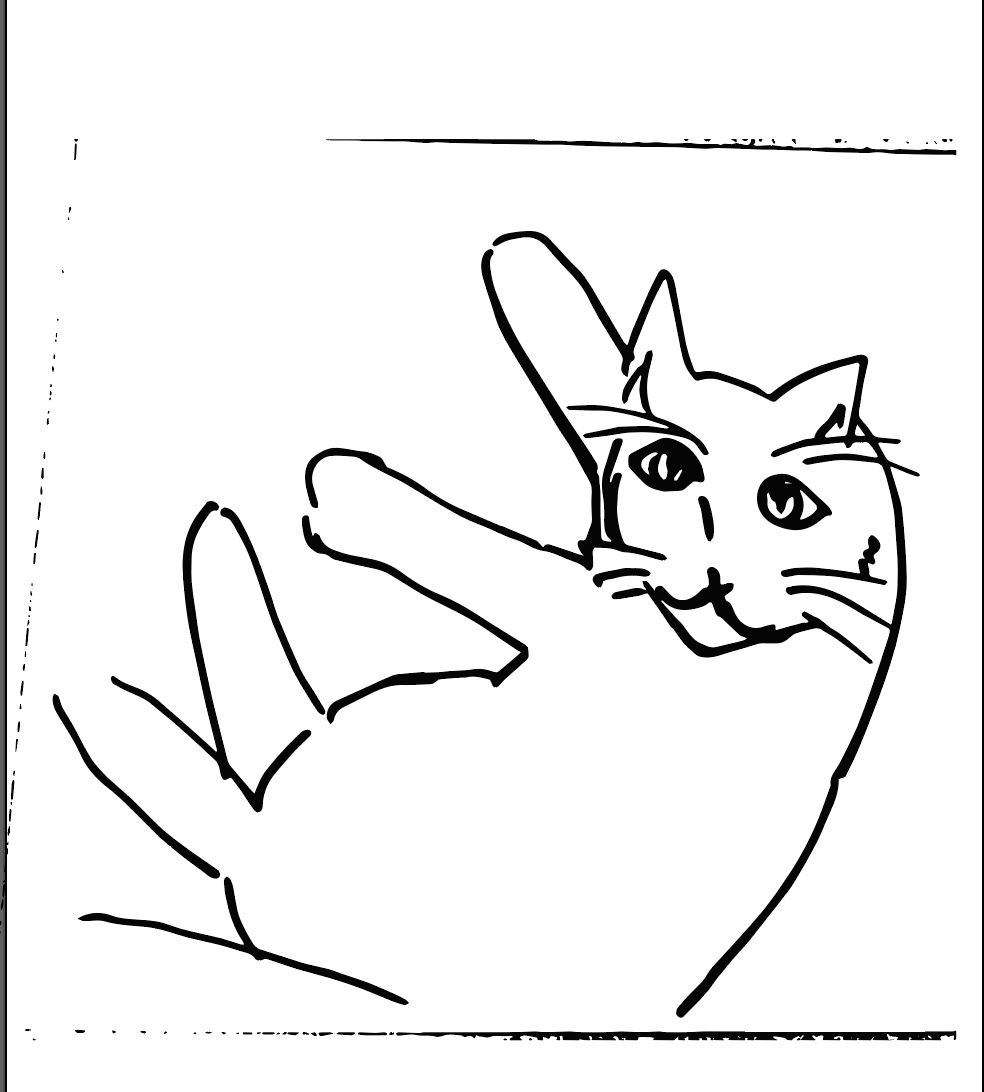
⑤ Illustratorの『CCライブラリ』に
CaptureCCで撮影した画像をベクター化したデータが『グラフィック』に格納されています。

⑥ アートボードにドラッグ&ドロップすると使用できます。
色や細かい形は一度グループ解除してから変更可能できますよ。

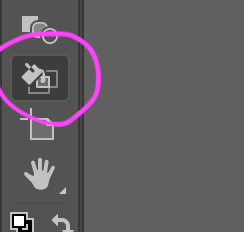
⑦ 『ライブペイントツール』を使うと、パスで囲まれている領域を
塗りつぶせます。CaptureCCで取り込んだイラストに着色したい時はこのツールを使ってみましょう。
ただし塗りたい面が『閉じている』必要があるので修正しながら塗ってくださいね。
以上でCaptureCCの使い方の説明です。
ちなみにどのソフトにも言えますがレイヤーを理解しておく必要があります。
レイヤーとは透明なフィルム(レイヤー)が重なっていて、それぞれのフィルムごとに画像が編集できるような機能です。
でもね、あれなんですよ。
Illustratorの場合あまりレイヤー使いすぎない方がいいですよ。
結構ゴチャゴチャしますでしょ・・・。
なので『重ね順』として覚えとけばいいですよ。
また何かあればブログにて。それではまた!!!