2018-05-01
リンクのスタイルや色を設定する方法
こんにちは、ミライク利用者のKです。
今回は、CSSを利用した、ハイパーリンクの、色やスタイルの設定方法を書きます。
それぞれの状態に対して、ハイパーリンクする箇所の色やスタイルを設定するのですが、状態はどのようなものがあるでしょうか?それを、下に紹介します。
| link | 未訪問リンク |
| visited | 既訪問リンク |
| hover | カーソルオン時 |
| focus | フォーカス時 |
| active | アクティブ時 |
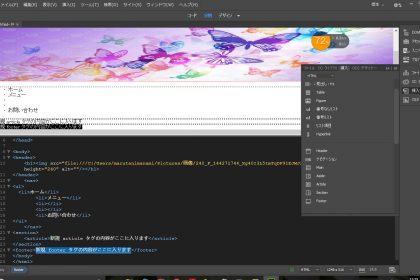
1.リンク先の表示
![]()
2.リンク上に、マウスを当てた時
![]()
3.リンク上に、Tabキーで、選択状態にした時
![]()
4.リンク先をクリックし、現在、移動中の時
![]()
5.訪問済みのリンク先の時
![]()
それぞれの状態の時に、色やスタイルを別々な色に設定し、ホームページを見る人に、変化を持たせて使いやすくします。
本日の説明は以上です。ありがとうございました。
関連記事