セレクタとプロパティについて
こんにちは、ミライク利用者のKです。
本日は、セレクタとプロパティについて説明します。
知っている人は、読まない方がいいと思いますが、「こんな単語、聞いたことがない」という人は、知っておいた方がいいと思います。ホームページでご飯を食べていきたい、という人には、必要だと思います。
ホームページを作るには、HTMLとCSSが必要だという事は、聞いた事があると思いますが、そのうち、HTMLには「文書の構造」を、CSSには「装飾部分」を書きます。そのうちCSSに、セレクタには「文書のうち、どの部分を変更するか」を書き、プロパティには「この部分の、どの要素を変更するか」を書きます。「どんなものに変更したいか」を書くのが、値です。
(例)HTML文書の「大見出し」の部分を、以下のように変更したい。
・「色」は「赤」
・「書体」を「太字」
すると、CSS文書は、以下のようになります。
h1 {
color:red;
font-weight:bold;
}
この時の「h1」が「セレクタ」、「color」や「font-weight」が「プロパティ」、「red」や「bold」が「値」になります。
上に出てきた単語の由来は、
「h1」:「heading」。和訳すると「見出し」。h1~h6まであるので、1が一番大きい。
「color」:「色」の和訳。
「font-weight」:「文字の重み(日本では、太さを海外では、こう表現する)」の和訳。
「red」:「赤」の和訳。
「bold」:「太い」の和訳。
上に書いた通り、ほとんど和訳そのままです。
上に書いたCSSをHTML文に適用すると、
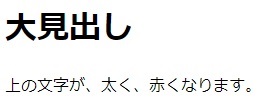
CSS適用前

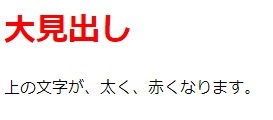
CSS適用後

本日の説明は以上です。ありがとうございました。