PHP
・・・からの、まるたにです。はい。まぁ私もKさんにばっかり頼るわけにはいかないと思って。
ぴーえいちぴーについてお話しますね。PHPについてです。

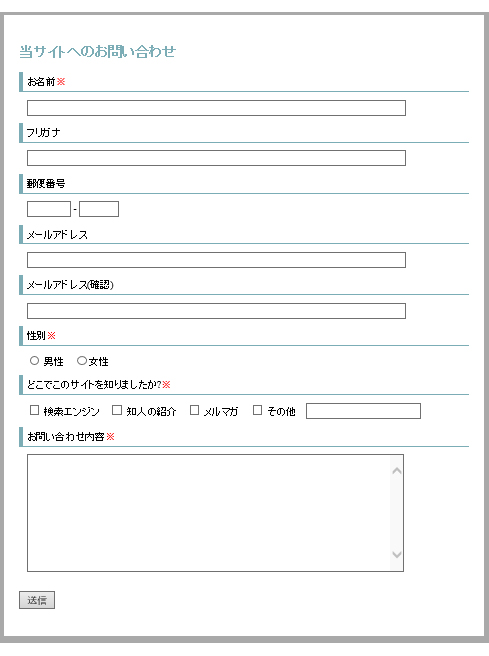
これお問い合わせ用の画像なんですが、これ、PHP入れないとうまくいかないことが多いんです。
まず、PHPとはなんぞや??ってからの説明を。
HTMLは略さずに書くとHyper Text Markup Languageです。
HTMLはプログラミング言語(Programming Language)ではなくマークアップ言語(Markup Language)です。
プログラミング言語とマークアップ言語って何が違うのか。
計算を行なうプログラミング言語、印としてのマークアップ言語
プログラミング言語とは何らかの計算を行なう言語として定義されています。
難しい言い方をすると計算表現能力のある言語がプログラミング言語とされます。
2 + 2 を受け取ったら4という答えを出したり、ifと書いてあったら条件を分岐させたりする能力をもつのがプログラミング言語です。
一方、マークアップ言語には計算表現能力がありません。
英語のmark upという言葉は、「~に印をつける」という意味の他動詞です。
そのため、マークアップ言語は「印をつけるための言語」ということになります。
HTMLは
「ここ<h1>が見出しですよ。」
「ここ<p>が段落ですよ。」
「ここ<table>が表ですよ。」
という印をWebブラウザに伝えるための言語です。
そしてその情報を受け取ったWebブラウザがその情報を元に表示を行なう、という流れになっています。
HTML自体は機能的な役割は果たさず、構造を読み取ってもらうための「印」としての役割を果たしています。
——————————————–
PHPとはやや難しい言い方で説明すると、HTMLを動的に表示させる機能や、サーバサイドでデータを操作する機能を開発できるプログラミング言語です。インタープリター言語といって、プログラムを実行するためにコンパイルという作業を挟む必要がなく、ソースコードを修正したらただちに修正が有効になるという特徴があります。つまり書いたら即動くので開発が早くできるという利点があります。
PHPは習得が比較的容易なプログラミング言語なので、最初に学習するプログラミング言語に適しています。
PHPでできることは主に2つほどあります。PHPを使ってHTMLを動的に表示させること。そして、サーバサイドでデータを扱った処理をすることです。
HTMLはプログラミング言語ではなく、webページを作るためのマークアップ言語です。ブラウザで表示する文書を構成するだけで、表示された文字列やデータはどんな条件下でも変わることはありません。しかしPHPを使用することで、HTMLによって表示された文字列やデータを、条件によって適宜変更して表示させることができるようになります。
例えば「こんにちは!」という文字列をwebページに表示させているとします。PHPであれば、時間帯をプログラムで取得し、夜であれば「こんばんは!」、朝であれば「おはようございます!」という文字列を表示させることが可能です。
サーバサイドとは、ブラウザにデータを表示させる前にデータを処理する段階のことを指します。ブラウザはサーバにデータを要求し、返ってきたデータを表示させます。PHPは、ブラウザにデータを返すサーバの中でで、どのデータをどのように返すかを操作することができるのです。
もう少し詳しく書くと、サーバの中にはデータベースといってデータを塊で持っているソフトが動いています。このデータベースからデータを取得して、ブラウザで表示しやすいように加工し、ブラウザにデータを送り返すといった作業をすることができます。
ここではPHPが使われている有名なサイトをいくつかご紹介していきます。PHPはインタープリタ言語で、データ処理の速さはそれほど速い方ではありませんが、開発や修正が素早くできる上、webページを作るための機能が豊富に提供されているので、多くのwebサイトで使われています。
wordpressや一休.comがPHPで開発されています。
PHPと並んでよく利用されるインタープリタ言語に、rubyという言語があります。rubyもPHPと同様、webサイトの作成に特化した言語です。
ただし、規約が多くしっかりとした書き方でないとプログラムが動かないなど、初心者にはとっつきにくい面もあります。ただしrubyのこの規約がしっかりしている面は、大人数で開発をする際にプログラムの質のバラつきを防ぎ、一定のレベルのシステムを開発できるという利点になります。
rubyはPHPよりもやや習得のハードルは高くなりますが、一度習得すれば素早く、大人数でwebシステムを開発できるプログラミング言語です。
HTMLとはhyper text languageの略で、プログラム言語ではなく文書を構成するマークアップ言語という位置づけです。プログラムのように何かしらの値を動的に処理するといったことはできません。ブラウザに表示される文字の表示や構成などを規定するための言語です。
文章を構成するためにはタグというものを使うなど、いくつかの決まりごとがあり、その決まりどおりに文章を構成していくことでブラウザで文章をわかりやすく表示したり、リンクを貼ったりすることができます。
HTMLでできることは先ほども述べましたが、ブラウザに表示するための文章を構成することです。具体的には文字の太さを調整したり、改行をつけたり、文章にリンクを設定したり、画像を表示したりといったことができます。例えば文字を太くしたいときは<b>というタグで囲みます。実際にHTMLに書く文字列は以下のようになります。
<b>太字になります。</b>
このように文字列をHTMLという拡張子のついたファイルに保存し、ブラウザで表示させるとブラウザが太字として認識して、太字で文字列を表示します。タグの種類は数十種類存在し、リンクを設定したり、画像を貼り付けたりといったことが可能です。HTMLは、これらのタグを組み合わせて、ブラウザで表示するための文書を構成することができます。
HTMLはあらゆるwebサイトで使われています。ブラウザで文書や画像を表示するためには必須の言語なので、ブラウザでひとたび何かを表示しようと思ったら必ずHTMLが必要です。yahooもgoogleも、あらゆる有名サイトも例外ではありません。HTMLのソースコードを見たい場合は、ブラウザ上で右クリックしメニューを表示させ、「ソースの表示」といった意味合いの文字が記入してある項目を選択してください。別ページなどにそのページで使用しているHTMLのソースが表示されます。
実際webページを構成している要素はHTMLだけでなく、cssやjavascriptといった言語も使用されていますので、それらも一緒に表示されていることでしょう。webページはこれらの要素を組み合わせて作られているので、ゼロからwebサイトを構築していきたい場合はHTML、css、javascriptの習得は必須です。
HTMLを使用するメリットは、webページの表示が可能となる点です。逆にHTMLを習得しなければブラウザで何かを表示させることはできません。HTMLを理解できなくてもwebサイトを構築できるサービスはいくつか提供されています。
しかし、細かい部分を調整したかったり、自らwebサイトを構築していきたい、プログラムも習得していきたいと考えているならばHTMLの習得は必ず必要です。
HTMLの習得は、すべてのwebサイト、webアプリケーションを習得するための基本でもあります。まずはHTMLをマスターし、そこからweb制作に関するスキルをアップさせていくと習得方法がスムーズです。webサイトをひとまず構築する以上のことを目指しているなら、HTML習得は避けては通れません。
HTMLでできるのはwebページの構造を作ることです。つまり文字を太くしたり改行したり、リンクを貼ったりといったことです。データを更新したり、変数を使って表示する文字列などを変えたりといったことはできません。一度書いたらそれが永遠に同じように表示されるだけです。これを静的なwebページと表現することがあります。
対してPHPはプログラミング言語なので、webページに表示するデータを条件次第で変更するといったことが可能です。例えば文字列を時間帯によって変更すること、変数を使って違う画像や文字列などを表示することができます。このように条件次第で表示する内容を変更できるwebページを動的なwebページと表現します。
大雑把にまとめるとHTMLでできることは静的なwebページの構築、PHPでできることは動的なwebページの構築ということになります。
———————————————————————
ということなんですが、お問い合わせでどうしても自分のメールアドレスに返信しないと意味がないのでタグ付けしてもメールは送れないのです。
PHPがないと動いてくれないのです。面倒臭い・・・( ^ω^)・・・。だからwordpress使う人が多いのかな。
これで終わります。それではまた!
コスメが欲しい!!!!!!!!!!!!物欲が止まらないまるたにでした( ˘ω˘ )。