画像解像度
こんにちは。web担当のまるたにです。
すでに1月の半分まで来てます。早いですね!w
今日は画像解像度のお話をしましょう。
画像解像度とは、慣用的にコンピュータ等のディスプレイに表示される総画素数を指します。ホームページ制作するとき当然画像も使うんですが画像編集の時webに詳しい方は必ず写真の荒さ等チェックされます。
まず先に。↓
DCSはCMYKの色ごとにファイルを分割するので実際に使うにはファイルが複数必要になる。
DCS=Distributed Control System:分散型制御システムという意味になります。
CMYK(またはCMYKカラーモデル)は、シアン、マゼンタ、イエロー、ブラックの4成分によって色を表す色の表現法の一種である。
CMYK は、シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)と、キープレート(Key plate)から、頭文字1字を取ったものである。キープレートは、他の印刷の合わせになる版のことで、通常、文字や図の輪郭を表す黒で印刷される。CMYKの”K”が、ブルー(Blue)と混同しないようにブラック(BlacK)の”K”を用いたものであるとか、日本語の黒(Kuro)に由来するという説明は誤りである[1]。ただし、CMYKはCMYBkと表記されることもあり、この場合のBk はブラックを指す。デジタルカメラなどで撮影された画像、あるいはパソコンのディスプレイ上に表現される色はライトの発光を利用して色を表現(加法混合)するRGB形式であるが、印刷物ではインク(色素)による光の吸収を利用して色を表現している(減法混合)。このように、画面と紙とでは発色の原理が全く異なる為、RGB形式の画像を印刷する場合はRGB形式からCMYK形式への変換作業が必要となる。
原理的には(C=1-R),(M=1-G),(Y=1-B)でRGB値からCMY値が得られる。さらにK=min(C,M,Y)を求め、(C’=C-K)(M’=M-K),(Y’=Y-K)で、CMYK値を得る。しかし、この計算で得られた濃度を印刷に適用すると、一般的なRGB色空間とCMYK色空間のγ特性が全く正反対である事が考慮されていないこと、RGBとCMYKそれぞれの補色の波長が一致していない事などから、印刷結果は全く期待通りとならない(インクジェットシステムで紙に印刷すると、紙に乗り切れなかったインクがプリンターの底に溜まる程である)。この為、それぞれの色空間をカラーマネージメントシステムで補正する必要がある。通常の画面表示用カラーマネージメントシステムでは、実解像度をリアルタイムで処理すれば良いので精密に再現されるが、プリンターの場合にはきわめて高い解像度と非常に少ないインク液粒(ピコリットル単位)やトナー(ナノグラム単位)を制御しなければならない事から莫大な量の演算が必要になるため、事前に発色特性をサンプリングして作った多次元ベジェ曲線等によって、特性をシミュレートする事で演算を軽減するなどして、印刷の速度を向上させている。完全な再現は基本的には不可能である事から、あらかじめ印刷対象がどのような物であるか(代表的なプリセット値として自然風景・人物写真・ビジネス文書などが候補として用意されている)をユーザーが手動で指示したり、あるいはプリンタドライバソフトウェアが画像解析によって印刷対象を予測するといった、高度なシステムが実装されている。
——-
次にTIFF形式(fif)
TIFFとは、MicrosoftとAldus(現在はAdobeによって吸収合併されている)によって開発された画像データのファイル形式のことである。記録形式の異なる様々なファイルを保存できることを特徴とし、拡張子として「.tif」あるいは「.tiff」が付く。
TIFFファイルでは、画像データの先頭部分に記録形式についての属性情報が記録される。これに依拠してデータの再生方式が決定されるので、保存の際には解像度や色数、符号化の方式などの形式によらず自由にデータを収めておくことが可能となる。それと同時に、Windowsで用いられるTIFFファイルをMacintoshで読み込むことができるなど、アプリケーションソフトへの依存度も低減される。ただし、記録形式のバリエーションがあまりに多いために、互換性を持たない記録形式も含まれることがある。なおTIFFファイルは、圧縮を伴うか否かによって、圧縮を伴うLZW型と無圧縮型とに分かれる。保存する画像の色数(白黒2値、グレースケール、フルカラーなど)や解像度、圧縮符号化形式(非圧縮、ランレングス、ZIP、LZWなど)に様々なものを選択して指定することができ、ファイル中の「タグ」と呼ばれる領域に記述される。読み込み時にはタグに記載された情報を元に画像の仕様や形式を特定し、展開して表示する。バージョン6.0からはJPEG圧縮された画像の保存にも対応した。
TIFFには「マルチページ」と呼ばれる仕様が規定されており、一つの画像ファイルに複数枚の画像データを保存することができる。それぞれの画像ごとにタグを設定できるため、異なる仕様・形式で記録することができる。
・・・・・・。
( ^ω^)??。難しい言葉ですねwこういう仕組みなんだよという説明を致しました。
印刷業界ではたまにありますが、web業界では見ないです。
加工を目的としたデータでたくさんのことが出来るが、反面自由過ぎて扱えるソフトが少なくとにかく重いんです。
————-
そして最後に解像度。
画像のピクセルの密度を表しており、単位はdpi(ピクセル、パー、インチ) = 1インチ辺りのpx数を意味しています。
72dpi = 1インチ(2.54㎝)に72個のピクセル
300dpi = 1インチに300個のピクセル
解像度が高い = ピクセルが小さくなる
・解像度を変えずに画像を小さくする方法
→ 切り抜く
イメージメニュー
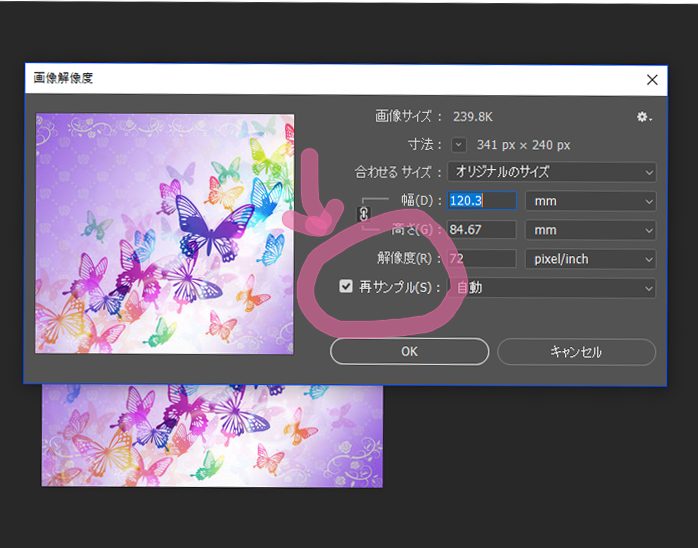
画像解像度 = ピクセル数を変更
数値を小さくする = ピクセルが大きくなる
画像の再サンプル = 解像度を変更した場合、ピクセル数を変えてドキュメントサイズを維持する。足りないピクセルを補うのでぼやける傾向にある。

チェックを外すと、ピクセル数を固定するので解像度に合わせてドキュメントサイズが変わる。
ネット上で拾ってきた画像→web用に使う=サイズ変えない
印刷で使う=解像度を変更
・・ということになります。
写真データの解像度で例えると、
解像度が[72]と言うことは、72pixel/inch(72ピクセル・パー・インチ)で、1インチ当たり72ピクセルで構成された写真ということです。
したがって、1インチ=2.54cmですから、72÷25.4mm=2.8346・・・となり、
1mm=約2.8ピクセルとなり、解像度が[200]でしたら、200÷25.4mm=7.874・・・・・・・・・となり、1mm=約7.8ピクセルとなります。
プリンタ解像度も考慮すれば、パスポートの写真は、この解像度200くらいで充分だと思います。
はぁ~数字嫌いですwww
————-
それでは計算に入ってみましょう!w
幅300px 高さ240px 解像度72dpiの画像のドキュメントサイズ
ドキュメントサイズの単位=cm
1インチ = 2.54㎝
ピクセル数÷解像度×インチ=ドキュメント
300÷72×2.54=10.58㎜
————-
高さをmmで計算
240÷72×2.54=84.66mm
————-
ピクセル数÷解像度×インチ=ドキュメントサイズ
印刷用として解像度を4倍にすると
300÷(72×4)×2.54==2.645….・・・なるんですね。
————-
A4サイズ(297㎜×210㎜)に印刷(300dpi)するなら
画像ピクセルはどれくらいか。
・72dpiの場合 847px X 595px
・150dpiの場合 1754px X1240px
・300dpiの場合 3508px X 2480px
297÷2.54=11.693インチ
210÷2.54=8.268インチ
考えてみよう!!( ^ω^)
↓
答えはA4 3507×2480=869万7360pxと、なります✨。
(でも約なので、正解じゃないかも・・・。そこはすみません。)
印刷に関して
カラーモード CMYK
解像度 300dpi
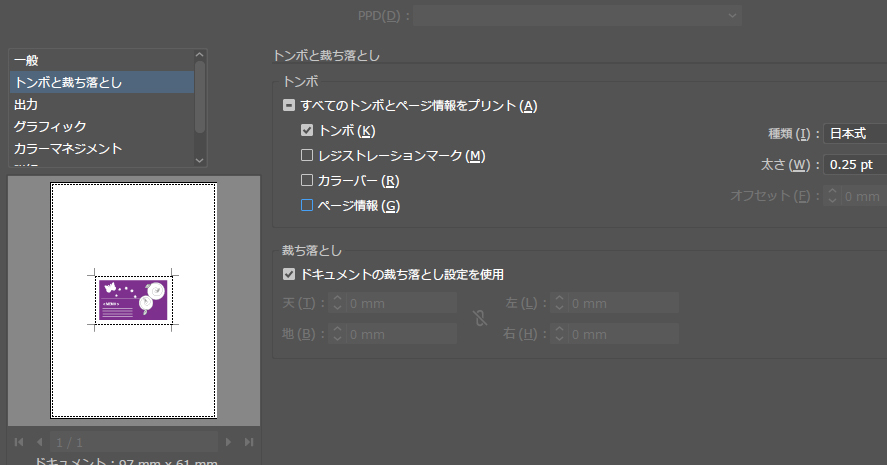
印刷のズレを想定するフチまで塗りつぶしや写真を前面に印刷したい⇒3㎜外側まで広げる端っこまで文字を書くと、印刷されない可能性がある。
= 5㎜内側に作る。

主にillustratorで行いますね!計算嫌い!数字嫌い!w
これで終わります。それではまた!