2018-06-01
ボックスモデル
こんにちは、ミライク利用者のKです。
今回は、ボックスモデルについて説明します。
皆さんは、ボックスモデルという言葉を聞いた事があるでしょうか。
この場合のボックス、とはどんな意味なのでしょうか。「親ブロックの、端から端までを占領する要素」の事です。例えば親ブロックにdivを使用している場合、divで幅を600pxに設定していると、ここでhタグやpタグを使用していると、1ブロックの幅が600px分になります。高さは、1文字の高さによります。h1タグなら16px、pタグなら12pxになります。
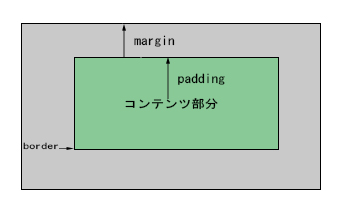
しかし、です。何行にも渡って文を書いていると、行と行の間に、余白ができるのは分かりますでしょうか。確かに、余白が0だと、文章が詰まり過ぎていて読みずらいです。それでブラウザ側が空けてくれている、というところまでは分かるのですが、この余白を調整したい、という場合はどうするのでしょうか。その余白を調整するためのタグがいくつかあります。margin,border,paddingなどです。
これらの説明は、字で書いても分かりにくいので、図で書きます。

marginやpaddingなどは、ホームページでご飯を食べていくには、覚えていた方がいいと思います。
今回の説明は以上です。ありがとうございました。
関連記事