バリデーターとは
こんにちは、ミライク利用者のKです。
今回は、「バリデーター」について説明します。
みなさんは、バリデーターを言う単語を聞いた事があるでしょうか。
HTMLやCSSを記述した後には、バリデーション(バリデーターを使った構文チェック)を行います。もともとバリデーターとは、validateとはもともと「確証する、確認する」という意味で、英語は動詞+er(たまにorの時もある)で「~するもの」という意味になります。なのでvalidatorは、「検証するもの」という意味で、HTMLやCSSの検証ツールという意味合いです。
実際に、HTMLやCSSを記述したものの、CSSがうまく適用されない、表示がおかしいなどの問題が起こったら、ソースコードの記述ミスが原因かもしれませんので、すぐにチェックするクセを付けておきましょう。ただ、チェックするのに、人間が見ても、中々見つからない時があります。それで、バリデーターを使うのです。
今度は具体的に、どのような検証ツールはどのようなものがあるか、紹介します。
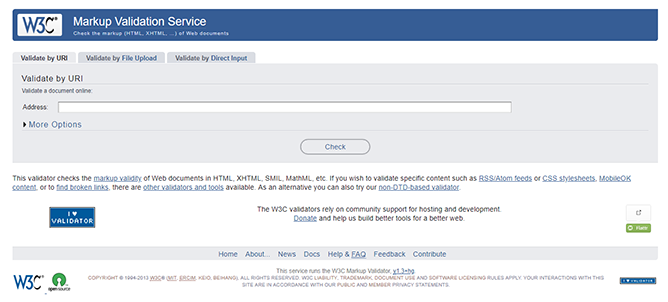
1.W3C Markup Validation Servce
HTMLの文法をチェックするオンラインツールです。「URL指定」「ファイルのアップロード」「直接入力」の3つの方法のどれかでHTMLの文法がチェックできます。文書型宣言から、チェックのベースとなる文書型を自動的に判断してくれます。
http://validator.w3.org/

2.W3C CSS Validation Service
CSSの文法をチェックするオンラインツールです。W3C Markup Validation Serviceと同じ3つの方法のいずれかでCSSの文法がチェックできます。
http://jigsaw.w3.org/css-validator/

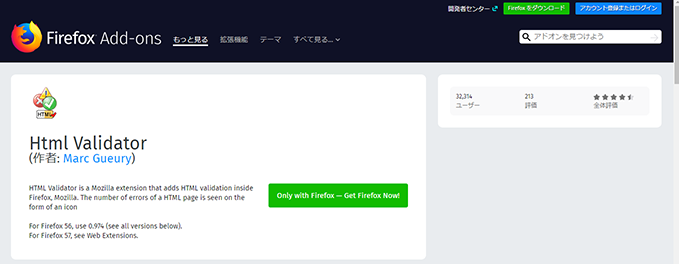
3.Firefoxアドオン「Html Validator」
Firefoxにインストールして利用するアドオン(拡張機能)です。ブラウザーウィンドウの右下にチェック結果がアイコンで表示されるので、普通にブラウジングする感覚でHTMLの文法がチェックできます。準拠性が3段階で表示され、ダブルクリックすると問題のある部分がソースコードとともに表示されるので便利です。
https://addons.mozilla.org/ja/firefox/addon/html-validator/?src=search
(これは、アドオンのダウンロード先のページの画像です)

4.Another HTML-lint
HTMLの文法だけでなく、W3Cが推奨する(準拠するのが望ましいとされている)項目や、アクシビリティの国際基準であるWCAG1.0に基づいてチェックするオンラインツールです。なお、商業利用の場合は利用料がかかる場合もありますので、条件などをよく確認してください。
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html

5.W3C Link Checker
Webページのリンク切れをチェックする事ができるツールです。Web上に公開されているページしか利用できませんが、外部リンクと内部リンク(画像などを含む)の両方がチェックできます。問題のあるリンクは赤で、問題が疑われるリンクは黄色で表示されます。
http://validator.w3.org/checklink

今回の説明は以上です。ありがとうございました。